The iPad and SVG fonts in Mobile Safari
With all this hype around the iPad, people keep asking if the iPad supports webfonts. The good news is: Yes, it does. The bad news: the iPad runs Mobile Safari and in contrast to the standard version of Safari only SVG fonts are supported.
Oh my gosh! Yet a another font format for the web? EOT for Internet Explorer. TTF/OTF for Safari & Opera. WOFF for Firefox 3.6 and now SVG fonts for Mobile Safari? Unfortunately, yes!
But what are SVG fonts anyway? Is this a good webfont format? Actually, it is not a webfont format at all. The purpose of SVG fonts is to be embedded inside of SVG documents (or linked to them), similar to the way you would embed standard TrueType or OpenType fonts in a PDF.
SVG fonts are text files that contain the glyph outlines represented as standard SVG elements and attributes, as if they were single vector objects in the SVG image. But this is also one of the biggest disadvantages of SVG fonts. While EOT, WOFF and PostScript-flavoured OpenType have compression built into the font format, SVG fonts are always uncompressed and usually pretty large. For example, our Graublau Sans Web fonts have just 61 KB as OpenType PS, but 172 KB converted to SVG.

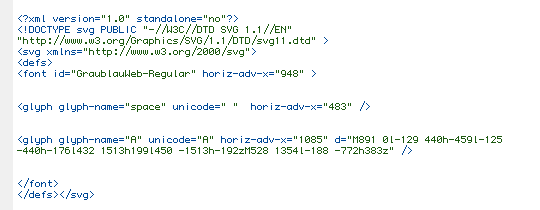
This is how a SVG font (reduced to 2 glyphs) looks like
But there is more bad news: Since SVG fonts are just a collection of vector shapes, there is no way to store hinting information. Font foundries such as FSI have put a lot of effort into optimizing their Web FontFonts for small sizes on screen using elaborate TrueType hinting. But when you convert such a font to SVG all these information will be lost.
So, SVG fonts are not really an alternative to the other webfont formats. In 2008 Apple fueled the webfont revolution with the release of Safari 3.1 with support for webfonts in TrueType or OpenType format. It’s understandable that this support was deactivated in Mobile Safari for the iPhone. The screen is very small and the use of downloadable fonts hardly justifies the loading times and traffic costs of the webfonts. But this is now changing with the iPad. The resolution of the iPad in landscape mode is equal to the standard minimum resolution used for almost all websites today. The internet on the iPad is not a light version for mobile devices. So there shouln’t be any limitations either. Steve Jobs said in his iPad keynote:
»Those devices need to be far better than a laptop or the iPhone at some key task—things like browsing the web.«

But without support for real webfonts format such as WOFF and EOT, browsing the web with Mobile Safari is not really better. So I am really hoping that Apple will include true webfont formats in Mobile Safari—preferably WOFF which is also missing in Safari but has a good chance of becoming the webfont format in the near future.

The site about webfonts, but by default, no true webfonts supported on the iPad
If you want to use webfonts on the iPad today, you need to provide SVG fonts. To convert your fonts to SVG you can use applications such as FontForge or the @font-face generator from Font Squirrel. With the webfont services from Typekit and Typotheque you also get (experimental) SVG fonts support.

The Typekit homepage with experimental SVG fonts support
Linking SVG fonts in your website is similar to using any other webfont format. You just add another line to the @font-face rule in your CSS:
Note that the file name is followed by a hash tag. This relates to the font ID, which you will have to set while converting the font to SVG. The reason for this is, that multiple fonts can be embedded in a SVG document and therefore an identifier is required.
I agree WOFF would be excellent.
In the meantime, has anybody scoured, then gzipped their SVG web fonts? This should show a pretty drastic size improvement.
@Jeff - if you grab @font-face kits from Font Squirrel (or run fonts through their generator), the SVG version is automatically scoured clean of all the kerning info that SVG fonts ignore anyway.
I recently grabbed the excellent PT Sans over there, and the SVG files were generally only marginally larger than the .ttf files while being actually smaller than the .eot files.
I’ve heard but not tested that Opera’s support for SVG includes kerning. I also heard that webkit may soon also support SVG kerning.
I’ve heard two common complaints against SVG fonts: no sub-pixel rendering and the hinting information is lost. Is there any way to have SVG fonts retain hinting information and have sub-pixel rendering?
SVG fonts are really just for things like logos where you wouldn’t want sub-pixel rendering and hinting for, yet still be able to select it as text. AFAIK there’s no plans to support either, and it’d be a shame if they did as this particular use case would die before browsers (except Opera) ever got a chance to show it off. The iPad and iPhone might as well not have webfonts support at all.
Opera does indeed support kerning in SVG fonts.
Gzipping typically results in a 60-70% file size reduction.
Hinting is good, when type is rendered axis-aligned to the pixel grid and at integer pixel sizes. For rotated, skewed text at arbitrary sizes and orientations hinting can’t help. We considered adding hinting to SVG fonts but could not figure out a way to do it that would work in all cases.
Hinting is also (at least, TrueType hinting) considered a program, and thus has different IPR than the glyph outlines in some jurisdictions.
By the way, SVG fonts are common on mobile devices such as phones. They are not specific to Mobile Safari or to iPad.
I’ve had unstable results with gzipped SVG fonts. So Kernest doesn’t deliver them gzipped - same with WOFFs.
I would be interested to know more details on implementations which fail with gzipped SVG fonts.
WOFF is gzipped internally on a table by table basis.
What about the other mobile browsers? Do any support Web fonts? We tend to compare iPad to PC’s but it has half the RAM of a Nexus One.
.
No hinting, oh please, just make a list of fonts to fall back on.
No big deal.
No-subpixel rendering? Hmn, this has more to do with the implementations than with svgfonts itself.
It’s possible to do subpixel-rendering on svg elements.
This means it can also do glyps in theory.
http://www.antigrain.com/about/index.html
It would be interesting to see the woff container with svg fonts in it. It can do the compression which could make svg fonts about the same size as the others. Possibly in favor of svg fonts for some things as a poster has discovered.
I dont know when this post was written, but I can tell you that @font-face works with ttf files on iPad, iOS version 4.2.
Both on Safari and UIWebview.
I just realized the dates are listed for each post… duhhhh….
But anyways my comment still applies…
Are you sure? Do you have a test case? I haven’t heard this before.
Sure. Just tested it on my iPad.
Works both on iPad’s Safari and even using a UIWebView app.
Here is the code I used with the ttf font file in the same folder:
@font-face {
font-family: “Existence”;
src: url(“exlight.ttf”);
}
body { background-image:url(../../../../../blog/2010/04/13/the-ipad-and-svg-fonts-in-mobile-safari/_background.jpg);
font-family: “Existence”, Verdana, Sans-serif;
color:yellow;
font-size:30px;
}
Hello World with nice font
The meta tags do not appear in the window but they exist in my source code (html, head, style, body, etc…)
From my very quick testing, Safari under iOS 4.2 does indeed support TTF/OTF/SVG fonts.
http://imgf.tw/410667989.png
There seems to be an issue with font-weight though, didn’t get much of a chance to investigate it.
I would be very grateful for some input here. On a full browser, we are displaying Tiza font OK (bought it as a web font from myfonts.com).
On an iPhone running 4.2.1 I am not seeing this font displayed. Is this something I can set using the info here?
Here is how it is supposed to display: http://quillcards.com/ecards/sample
David: I’ve looked at your link and can see it’s still not displaying on an iPhone. You’re using a pretty complex way to display fonts and I’ve noticed that the JavaScript file you’re using does not contain a link to the svg font, just the (woff|ttf|eot).
Here’s what to do:
1) Remove the JavaScript link from your code
2) Use the font generator at Font Squirrel
3) Copy the @font-face code from the stylesheet.css you downloaded from Font Squirrel, and add to your css file.
3) Ensure that each font links to your actual location
4) Add ‘src: url’ to each line if it’s missing for each link to a font.
5) Change your css H1 to read: font:60px/62px “Tiza”, Arial, Helvetica, sans-serif;
This should now work!
Is WOFF not ruled out to limit malicious web content?