Sneak Peek: @font-face in Firefox 3.1

The latest beta and the nightly builds of Firefox 3.1 now support webfonts. Here is a sneak peek at the features and the differences to Safari’s @font-face support.
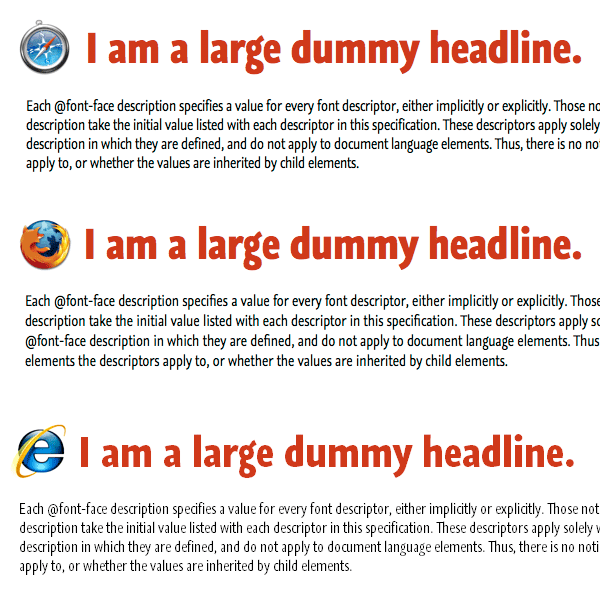
Render Quality
With the new render engine, introduced in Firefox 3.0, the quality of the displayed webfonts is now similar to Safari:

(The poor quality in IE 7 is caused by the fact, that IE still doesn’t support subpixel rendering for PostScript-flavoured OpenType fonts.)
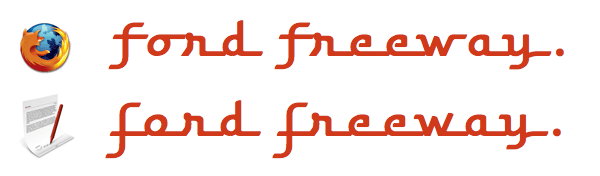
Ligatures and Kerning
But Firefox not only catches up to Safari. With support for automatic ligatures and kerning, Firefox 3.1 might offer the best web typography ever.

The current builds still have a problem with contextual ligatures/alternates, which are usually needed in script typefaces and all writing systems which use ligatures.

Same-origin rule
In contrast to Safari, Firefox will currently only display fonts using a relative link. Linking fonts located on different domains is not possible with the default settings. At first glance this sounds like a good idea, but it would also prevent any sort of font service (as proposed by me and others). Hopefully this behavior can be bypassed with the use of Access Control Headers for webfonts, which are supposed to be implemented in the final release of Firefox 3.1.
Display text while downloading?
Safari will not display any text before the webfont is fully downloaded, but Firefox will use one of the available local fonts to display the text during the download. Once the download is complete, the text will reflow with the webfont. This issue is also known to web designers using sIFR. Usually web designers choose to turn this behavior off when using sIFR, because such an unexpected text reflow can be really irritating to a visitor, who has already started reading the text. So, what do you think? Which behavior do you prefer?
This problem is connected to the file size of fonts. A typical font with a character set like Latin 1 usually just has a file size of around 50 kilobyte and it is usually no problem to wait for such a small file to load. But if you are using fonts with larger character sets, loading times become a real issue. For example, if you want to link the usual 4 styles (regular, italic, bold and bold italic) of fonts like Linux Libertine or Charis SIL, your visitors need to download around 5 megabytes (!) of font data. A way to work around this problem would be the use of the unicode-range descriptor. This is already available in Safari, but not yet in the latest Firefox builds. With the unicode-range descriptor a font can be broken down to several files for the different codepages (Latin 1, Cyrillic, Greek…), and the browser will only download the files needed for the text on the website.
Supported in Safari, latest Firefox *and* IE7?
That’s exciting!
The IE screenshot is done using a local font, but I could have converted the font to EOT to use it as a webfont. IE supports @font-face for many years (but for Embedded OpenType only).
IE7 supports the @font-face mechanism just the same way IE4, IE5 and IE6 did, i.e. only for the EOT font format, while Safari and Firefox support the mechanism for the TTF and OTF formats, but not for EOT.
I think efficient font subsetting is important, but it does not require the unicode-range descriptor. It is easy enough to create separate CSS font-family descriptors for separate alphabets and tag the text accordingly whenever an alphabet changes.
It is not overly elegant but sometimes is a good idea anyway — for example if one wishes to use a different typeface or different typographic parameters for the portions of the text set in a different alphabet, or even just mark up a different XML “lang” attribute (for purposes of spelling and hyphenation control).
Since an alphabet switch constitutes directionality change (when mixing LTR and RTL writing systems) and usually also an OpenType run break, there are hardly any downsides for marking up a character set change using XML/HTML.
Of course one would not necessarily want to create the subsets based on the ancient codepages but on some more intelligent small character sets.
Adam
Sure, but the beauty of the unicode-range descriptor is, that it works automatically. Not everyone who creates web content, knows how to set languages tags. (e.g. millions of webloggers)
BTW: This sounds like a nice project for FontLab: a Webfont converter. The tool would take an OTF/TTF file and would output an EOT file (with URL binding), a splitted OTF/TTF (based on the supported Unicode ranges in the fonts) and a CSS file to combine all these files.
It doesn’t yet work in FIreFox that I can figure out. I’ve written up a test page, it works fine in WebKit nightlies, but not FireFox nightlies:
http://tr.im/emj?elliottcable
Like I said in the article: You need to use relative links to the fonts, not absolute.
Couple notes. The unicode-range descriptor won’t be supported in 3.1, it’ll be supported post-3.1. Support for access control headers will be included in nightlies starting tomorrow and in the beta 2 build. It’s simple to add support for it on your web server, the A List Apart article on fonts already works this way. Support for .otf fonts on Windows is still broken but that will get fixed.
unicode-range for Firefox 3.5 works when I tested it via this demo site: http://opentype.info/webfont-demo/ampersand/
Also, the same-origin rule works for absolute URLs as long as the domain.tld are the same ^_^ It’s currently how my sites are setup (for testing purposes).
This is no test for the unicode-range feature. The example might also work without it.
Can’t cofirm that.
> This is no test for the unicode-range feature. The example
> might also work without it.
It uses the Ampersand font for the whole of h1, yet only the ampersand is rendered dramatically; I think that was what was intended to show.