Better web typography with OpenType features
Now that webfonts are supported by all major browsers, more and more professional fonts are available for web linking. These fonts usually contain a large set of OpenType features, which are only accessible in OpenType-savvy applications like InDesign, Illustrator or QuarkXPress. Browsers have barely supported such advanced typographic features so far. But with the latest Beta of Firefox 4 this is about to change …
In this article I will show some of the typical features of OpenType fonts and how they can be used in the latest Firefox beta.
The syntax to control OpenType features in Firefox 4 is pretty straighforward. Since there are no official CSS declarations for OpenType features yet, all features are controlled via -moz-font-feature-settings. Here is an example:
h1,h2,h3,h4,h5,h6 {
font-feature-settings: "liga=1";
}p {
font-feature-settings: "liga=0";
}This will turn on ligatures for all headlines, but show all regular paragraphs without ligatures. As you can see, you simply need to list one of the available OpenType features and then activate or deactivate them with a value of one (for on) or zero (for off). And here are some typical features which might be useful for better online typography.
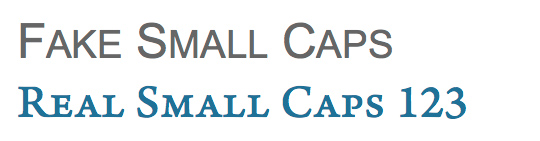
Small Caps
Until today, small caps can hardly be used on websites. They are always synthesized by the browsers, which just scales down the capitals letters, making them always too light. But here you can see the real small caps of Arno Pro rendered in the Firefox 4 beta (Mac). The CSS code is: -moz-font-feature-settings:’smcp=1′;

Figure Sets
But the standard lining figures in this font don’t go to well with small caps. But with OpenType features, we can access the different figure sets in an OpenType font. In this example we activate the proportional oldstyle figures by using -moz-font-feature-settings:’smcp=1,pnum=1,onum=1′; As you can see, even the dollar sign is changed to an appropriate small cap version.

To control the figure sets there are two parameters. First we can choose between Lining Figures (lnum) and Oldstyle Figures (onum). And secondly we can control the width of the figures. They can be proportional (pnum) or tabular (tnum). In this image you can see the possible combinations:

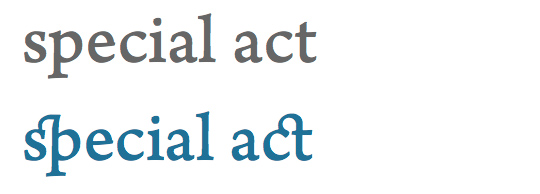
Discretionary Ligatures
Basic ligatures (like fi, fl and others) are already displayed by default in Firefox. But now we can also access other ligatures, which have a stylistic or historic purpose. Here is an example of discretionary ligatures activated by -moz-font-feature-settings:’dlig=1′;

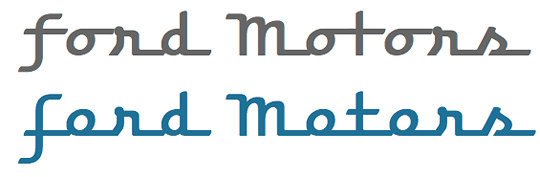
Contextual Alternates
Such ligatures are optional, but there are some typefaces like this script typeface, which heavily rely on contextual replacements, because every glyph might need to be changed, depending on the following character. Such a font can now be used in Firefox using -moz-font-feature-settings:’calt=1′;

Case Feature
Brackets and punctuation marks are usually designed to work with mixed-case text. But with the Case Feature applied those glyphs can be changed to match uppercase text. -moz-font-feature-settings:’case=1′;

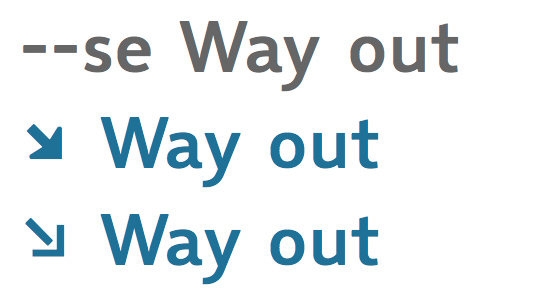
Stylistic Sets
Stylistic Sets allow additional replacements and modifications which don’t fit in one of the registered features. In the following example the font contains several sets of arrows which can be accessed by typing certain letter combinations. Using the Stylistic Set feature, we can easily switch between those different arrow sets. Stylistic sets are defined as double-digit numbers between 01 and 20, for examle: -moz-font-feature-settings:’ss01=1′;

Fractions
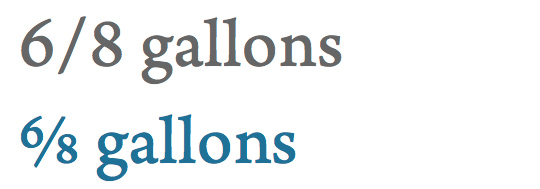
A font with a basic character set has usually just the fractions ¼, ½ and ¾ built in. But with professional OpenType fonts we can now create any fraction we want. You just type in a fraction like 1234/5678 and apply: -moz-font-feature-settings:’frac=1′;

These were just some typical examples how OpenType features can improve web typography. The use of -moz-font-feature-settings is of course just an interim solution and access to OpenType feature will hopefully be included directly in the CSS specs.
Could anyone provide some names of fonts that have features like what we see above? I’d love to try some of these out in more detail.
Thanks
The font used in the mozilla hacks article about this is Megalopolis Extra. (and it’s free)
http://hacks.mozilla.org/2009/10/font-control-for-designers/
http://www.smeltery.net/fonts/megalopolis-extra
Adobe’s “Pro” fonts that are bundled with their software products are a good start.
The Font Properties Extension on Windows will show you which features are included in the font.
If these features are specified in the code, what happens/displays on either earlier versions of Firefox or other browsers without OpenType support?
It falls back to the default glyphs. Like you would set it in InDesign and turn all OpenType feature off.
Strange! I tried this settings on Georgia which contains both ligatures and small caps and this just doesn’t work. See for yourself http://maxdegterev.name/misc/hello-world/
you need to use -moz-font-variant at the moment.
In addition, I am not aware that a regular Georgia (or any other pre-ClearType system fonts from MS) have OpenType features at all.
This may be an outdated question, but a few minutes of googling after initially reading this page didn’t offer any good answers… Does anyone by any chance know if there is similar webkit support and if the tags are similar? I’ve been mildly obsessed lately with exploring the limits of typography on the web and being able to take advantage of OpenType alternates would be -amazing-. Thank you in advance for any help.
Yes this will very likely come to Webkit browsers. The syntax will be slightly different from the (older) one Firefox uses.
http://unifraktur.sourceforge.net/testcases/font-feature-settings.html/
http://blog.fontdeck.com/post/15777165734/opentype-1