Why I switched from FontLab to Glyphs
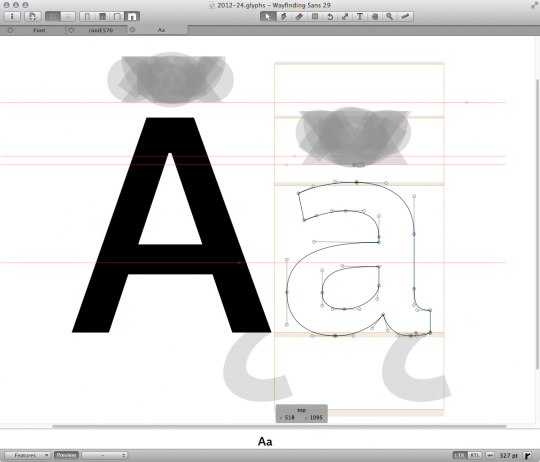
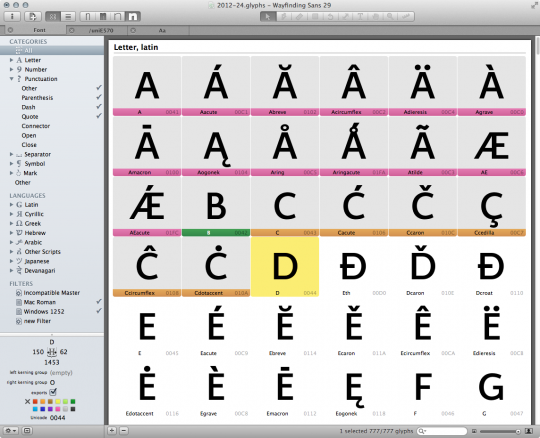
First there was Fontographer, then FontLab Studio, and now we have Glyphs and RoboFont—two new Mac font editors developed by individual designers/developers. After over 10 years of working with FontLab (Studio) I now switched entirely to Glyphs by Georg Seifert. If you browse the Glyphs website you will find a lot of innovative features—like the combined text and drawing view, the amazing accent cloud view or the automatic creation of OpenType features.

I love all these features, but the reason I switched to glyphs is not really a feature per se, its the workflow in general! I love my job as a designer, but I hate to do repetitive work. That’s why in apps like Photoshop and InDesign I am a master of smart objects, smart filters, objects styles, nested character styles and the like. So at any time, I can make changes without the need to repeat previous steps. And when I am done, I can update—for example—my print PDF with one click, using my export presets in InDesign. It shouldn’t be any harder than this.
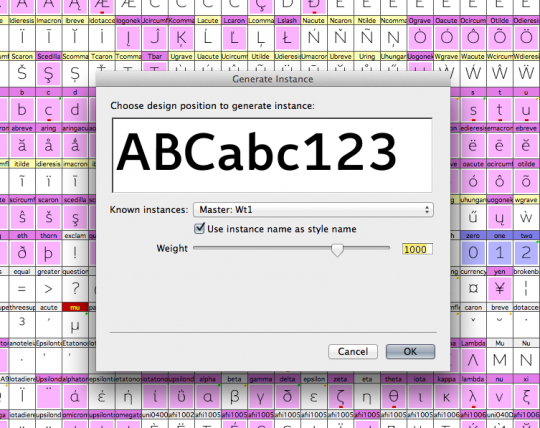
Unfortunately, such a workflow is hardly possible in the world of type design—until now. Type design is done be a small amount of people in the world and the tools we use are expert tools as well. That famous checkbox in the FontLab preferences says it all: “Use this option only if you know what you are doing”. It requires a lot of expert knowledge to create professional typefaces and it’s a tedious process. For example: When I create a type family with several weights and widths, I would have to set up a multiple master font. So my working file is a FontLab .vfb file, where I can edit all these masters. But getting from this file to a font that I can test in an application or ship to my customers requires an endless series of steps. I first need to create so-called instances from the multiple master font. I then need to clean up these instances, deal with overlaps, check path directions, deal with the hinting, set up the naming for each style, …

And I need to repeat this for every style in the font family. And when I am finally done and export the fonts, the creation depends on dozens of checkboxes in the FontLab Studio preferences, which I cannot save as a preset. So I am never really sure that I generate the new fonts exactly in the same way as when I exported the fonts the last time.
Some foundries try to overcome these problems by creating clever Python scripts to automate as much of these steps as possible. But for me as a designer, it is not an option to replace unwanted repetitive work with learning Python and having extra work with writing and fixing Python code. I just don’t want to be required to deal with these things in the first place and I would want to export my fonts like I export a PDF in InDesign.
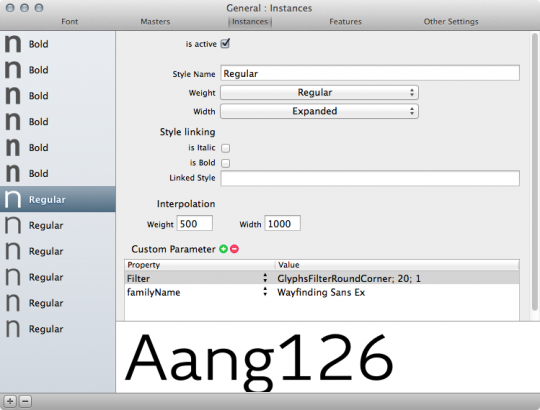
And that’s where Glyphs comes in! It actually makes it possible to get from my working file to a full font family I can ship to my customers with just one click! And this is why I switched to Glyphs. I don’t need Python and I don’t need to do any repetitive work just to test a version of my fonts in certain applications. I just hit “cmd + E” like in InDesign. All the settings for the instances are part of the font family settings. I can just enter and change them easily in the Font Info dialogue box. On my inquiry Georg even added the option to set up filters like “rounding edges” with custom settings for each instance. And these filters are then automatically applied during the export and I don’t don’t have to apply them manually as a destructive edit for each instance.

As you can see in this example, I have set up a font family of 12 styles which I can export with one click. I have set up the InDesign font directory as the export folder and this allows me to test and change my fonts almost in real-time. I have my test sheets in InDesign and if I see an error I correct it in Glyphs, do a one-click-export and InDesign will automatically pick up the new fonts and I can check the results. This dramatically improves my type design workflow and allows me to create better fonts and react instantly to customer requests or bug reports. So glyphs lets me concentrate on the design of my fonts, not the engineering part. Thanks, Georg!

If you want to check it out: Glyphs is available in the Mac App Store as standard and Mini version.
Thank You, Ralf. For several month I study alternatives to FL Studio. And one of possible ways to go to is Glyphs. Now I’m shure about this way.
One more question: why not a Robofont? Will be thankful for Your answer (may me to e-mail).
I haven’t really tested Robofont in detail. I just know it from the ATypI presentation. But as advertised as »The missing UFO editor« it seems to be aimed at designers or foundries working with the UFO font format and UFO-based tools like SuperPolator, MetricsMachine and so on. But I don’t have an UFO-based workflow and currently no reason to go in that direction. So, while Robofont is probably a great tool, it is not an option for me.
Yes, why did you choose Glyphs over RoboFont?
Thank You for the answes and one more thank You for the artcle.
Windows Edition please! – wohl vergeblich …
The only thing I hate of Glyphs is its name. It’s too… generic and unappealing.
Thanks for the informative article, will look into Glyphs again, was following the development and at that time it already had more and better feel than Fontlab software.
Are there any other reasons why you switched to Glyphs and what about RoboFont?
Not to mention being able to know and generate missing characters for many languages really quickly, having a responsive technical support from the software creator himself and now having the RMX tool beta available. It’s really good stuff indeed.
Welcome to the glyphs-users family Ralf
For me Glyphs : FontLab = Indesign : Xpress
If I can add a line to your article, answering at the same time to people asking “why not Robofont?”, I’d say Glyphs’ philosophy is to be an intuitive, simple and ergonomic all-in-one software for designing font families (and of course to delegate all the stupid=repetitive work to the computer).
Robofont targets more expert users with Python knowledge, if I’m not wrong.
Best,
Great review Ralf. I am also looking into a easier font editor, but there are not many reviews on this product. I agree with Fitoschido that the name is not doing the software any favours, especially in search results.
Do you know where we can find more reviews and comparisons?
Thanks
Is it running stable yet. I testet a trial time ago and had a lot of freezes and other bugs. I agree to all of your points and would love to change to an altenative to Fontlab, but i’m a bit afraid.