Introducing the pictogram font Wayfinding Sans Symbols
Ever since I publicly announced my signage typeface Wayfinding Sans Pro, people kept asking me about pictograms for this type family. So finally, here they are. A full-fledged symbol font family in 4 styles, over 400 symbols and a little bit of clever “OpenType magic” to access and combine the pictograms as easy as possible.

Placing pictograms as single vector images makes designing signage a time-consuming task. On wayfinding signs every information unit usually consists of one or more pictograms and accompanying text. So in your layout, you constantly move text frames and vector objects around and try to maintain the correct spacing between all those different objects. But with this font, drawn by icon designer Andreas Wohlleben using pictograms becomes as easy as typing words.


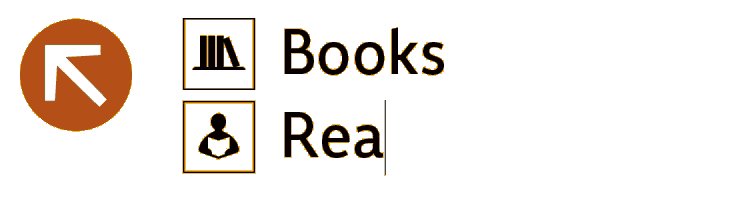
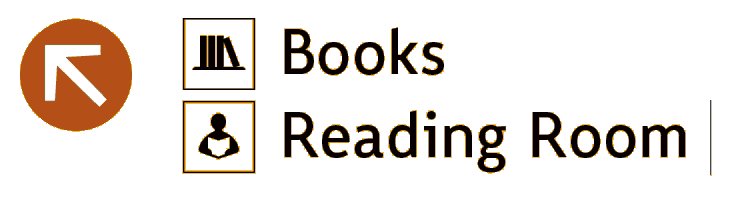
Wayfinding Sans Symbols has over 400 characters made for signage use in airports, public transport stations, office buildings, hospitals, malls, parks, sports facilities, university buildings, libraries or museums. The fonts have a full coverage of the Unicode range “Transport & Map symbols” and a lot of additional pictograms that are missing in the typical wayfinding symbol sets. Beside the pictograms, Wayfinding Sans Symbols also has a huge set of arrows for every possible situation and you can easily switch between the different sets using OpenType feature controls.
The enclosed letters and figures make it easy to set transport line numbers, room & storey numbers and things like that.

All symbols in Wayfinding Sans Symbols have a Unicode value so they can be accessed in any recent application, including browsers and word-processing apps. If you use Wayfinding Sans Symbols in a modern OpenType-savvy design application you have also access to the clever input methods. So you don’t need to scroll through endless glyph palettes to look for one symbol among hundreds of symbols. Just active ligatures and type in the mnemonic codes like #wheelchair, #parking, #toilet and so on. An overview of these codes can be found in the type specimen PDF.

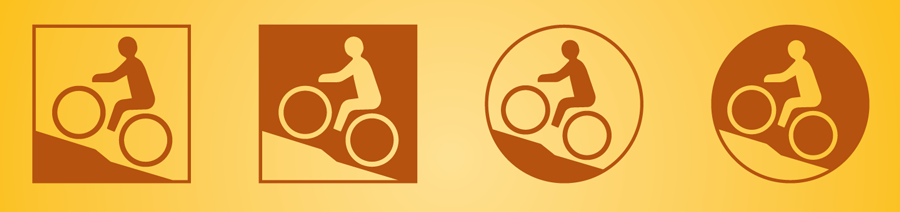
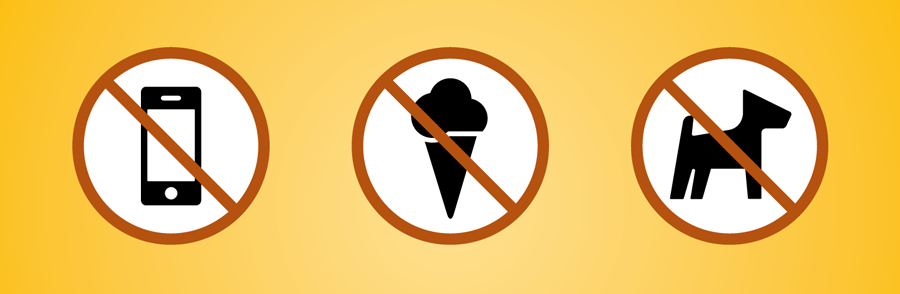
Layer-effects included. You can easily give every pictogram an additional background color or turn your symbol into a prohibition sign. Just type #fill before a symbol or #ban behind it. The size of these special characters will automatically adapt to the sign of the pictogram. And by applying the OpenType stylistic set 20 the individual parts will be merged together. If you use paragraph or character styles you can even switch between the separated and the combined view at any time with just one click.


Wayfinding Sans Symbols is a great companion for Wayfinding Sans Pro, but it can be used with any other typeface as well. This was just a quick overview of the capabilities of this symbol font family. For detailed information, please check out the PDF. Wayfinding Sans Symbols is available at MyFonts or fonts.info, currently with 50% discount.
PDF type specimen See it at MyFonts See it at fonts.info
When I saw this I had to buy it straight away! Does this include all the features of Wayfinding Sans Pro, or are there differences (apart from the pictograms)?
The symbol font is meant to be used in addition to a regular text font. The symbol font only contains some basic ASCII characters so you can enter the codes.
Thanks Ralf. Perhaps you could offer this font combined with Wayfinding Sans Pro Demo for an extra $3 (with the glyphs combined in the same files)!