Sneak Peek: @font-face in Opera 10
The team of Opera was actually one of the first ones which worked on an @font-face implementation for linked TrueType/OpenType fonts. But this feature never made it in any of the final released. In Opera 10 it should finally happen and you can try it yourself with the public beta. Here is a short test of the webfont features.
Rendering
The rendering quality of the webfonts is sometimes quite good …
… but most of the fonts I tested get a very strange type treatment with overlapping glyphs:
… which makes the type in smaller sizes almost unreadable:
What about kerning and OpenType features?
Not much to report here. While Opera shows me beautiful ligatures of my local Zapfino (with AAT), webfonts in Opera are not displayed with any OpenType features or kerning (but with those nasty overlaps again, this time using Arno Pro from Adobe).
Accessing different styles
As Richard Rutter pointed out: “it’s really depressing”. The browser developers seem to only think of those typical system fonts with 4 styles in a font family. Anything beyond that will cause trouble and Opera is no exception to that rule.

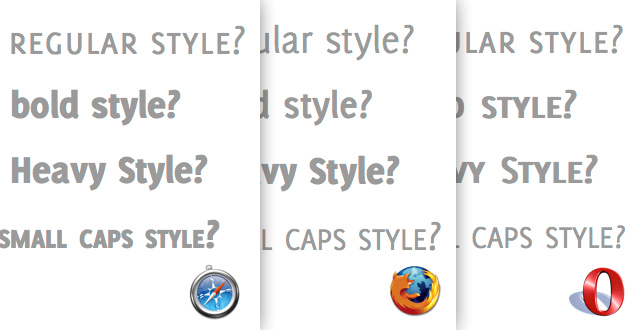
In this test with 3 weights and one additional small caps style only Firefox renders the fonts correctly. Safari and Opera get it all mixed up.
What else?
Like Firefox, Opera will also show a system font while the linked webfont is being loaded. My wish for support for the Unicode-Range feature is not fulfilled once more (see Firefox sneek peek). This would give both font and web designers more flexibility with multilingual content.
Considering how long Opera has been working on their webfont support, the results are a little bit disappointing to me. Now that webfonts are getting more and more attention and commercial foundries are beginning to support @font-face linking, the browsers should at least support basic features like providing the ability to access every possible style in a font family with the standardized way. And browser makes should probably ask font vendors to send in their fonts for testing. Recent commercial fonts rely more and more on OpenType features and users will be very disappointed to find out that their purchased script font with hundreds of ornamental ascenders and descenders is probably not going to look as nice on the web.

I don’t think that Opera’s support for web fonts will stop at this point for Opera 10, especially considering it’s the first beta release. If you followed the alphas you would have noticed a very incremental increase in proper support for such. In fact through much of the alpha support for @font-face wasn’t even consistent between platforms or didn’t even work at all.
Opera’s error console aside from displaying javascript errors displays CSS errors as well. A quick glance at the error console would show you that specifying font-weight or font-style within an @font-face rule would produce an error, meaning that Opera doesn’t yet understand such within an @font-face rule. So, when you specified that the font needed to be a different weight as a property of whatever you were styling Opera attempted to pseudo-bold the typeface, resulting in the unreadable mess you experienced, including the double serifs and whatnot. It’s not the only bug its current implementation has either. Opera’s support is still a work-in-progress.
Your supposition on how long Opera has actually been working on
@font-facesupport is incorrect as well. Håkon Lie did indeed make a public statement about it before Opera 9.5 was even released, but he’s made numerous statements about it, campaigning for web type for the better part of a decade. Just because a company’s CTO is badly wanting something doesn’t mean that the corporation will instantly drop what they’re doing and implement what he wants. I was one of the ones looking for it in Opera 9.5, but Opera didn’t intend on@font-facesupport until Opera 10.Embedding type like this is extremely difficult thing to do, especially considering that platforms handle fonts differently from one another among other numerous and incredibly difficult hurdles. It’ll take time, and considering the changes between the first appearance of web fonts support in the alpha and now there’s going to be much better support by the time the final appears.
On another note I’d personally find
local()to be the most important thing to implement after getting initial support working properly. It’s already supported by Safari, and it will be quite useful in reducing bandwidth in the event the CSS author specifies a local font as his/her preferred choice when embedding, only resulting to one specified on the server when the font isn’t available on the viewer’s machine. It will also be useful to the advanced end user, allowing the user to specify in user stylesheets overrides for irksome typefaces such as Arial or Comic Sans, forcing a local copy of say, Helvetica, to replace the two.Ralf, thanks for the write-up.
Dustin is right when he says our support for
@font-faceis still a work-in-progress. Some features are not supported yet, and we’ll probably need to iron out a couple of bugs in our current implementation.That being said, I’m interested in the source of the examples you feature in your post. Is it possible to somehow share these (even without sharing the font file itself), so I can have a look at them and file the issues you mention?
Did you try Opera 10beta on Windows ? Otf fonts fail completely, many of my test with ttf fonts fail as well. . That is both on XP and Windows 7. On Mac, those tests work - but not necessarily correctly as you point out.
. That is both on XP and Windows 7. On Mac, those tests work - but not necessarily correctly as you point out.
I’m a bit disappointed here. Ok, it is a first beta release, but experience has shown me that, at Opera, not much changes between beta releases and final release. After all the noise Håkon Lie made about @font-face, I expected more - especially on the Windows side of things.
(and yeah, I know @font-face is a very difficult thing to implement, particularly on Windows, having followed the gecko development of @font-face very closely).
I’m seeing the same thing as Philippe.
Otf fonts failing completely.
I finally got around to test Opera 10b installed on Linux, Ubuntu 904. Works much better than Windows ! That is: it is on par with Opera 10b on OS X, same weaknesses & bugs, with the possible exception that synthetic bolding seems to work better on Linux than OS X.
PS – I also tested Opera 10b on OS X 10.3.9. @font-face works there as well. Kudo’s to Opera for pulling that one off.
The operlaps can be seen on my demo page:
http://opentype.info/demo/webfontdemo.html
The test of the different styles uses the free font family Delicious: http://www.josbuivenga.demon.nl/delicious.html
with numeric weight values and font-variant:small-caps.
After reading Richard Rutter’s article and testing its samples, I was surprised to find out that Opera 9.64 on Ubuntu did indeed render weight for fonts more accurately than it did on Windows.
You should try it out!
“… but most of the fonts I tested get a very strange type treatment with overlapping glyphs:”
i tested it too.
i tested it in my computer and my friend’s computer, the same result, i dont’ think this is a big issue, but it make me feel not comfortable. i wish the opera team will soon fix it!
It should be pointed out that the overlaps are not present in Opera 10 final release.
They seemed to have cleaned up a lot of artifacts before 10 shipped.
You should make a new article about this using Opera 10.5.
Happy to say that our latest Opera 10.5 snapshot features an improved web fonts implementation and all the examples now work as expected http://my.opera.com/ODIN/blog/updated-web-fonts-support-in-opera-10-5-snapshot-build