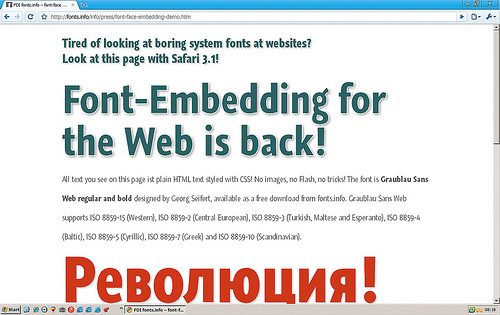
Google Chrome with webfonts support?

There has been some confusion about the support of @font-face in Google Chrome. The above screenshot was taken with a beta version that had support for @font-face, but the support disappeared again in later beta versions. As it turns out, support for @font-face is build into Chrome (since it is build on WebKit) but it is currently disabled for security reasons. You can active it if you run the executable with a command line switch of: --enable-remote-fonts. The support for @font-face might be activated again by default once the security issues are resolved.
Don’t forget Camino 2.0betapre3, it also supports webfonts!
Opera 10 beta doesn’t seem to support OTF fonts, only TTF. And in Chromium 3 I don’t see any web fonts. Is @font-face only in Chromium 2, not 3?
I accessed this page and in fact am posting from Chrome 3.0.195.1
It doesn’t pick up fonts from any of the pages I have been playing with or from any online demos that I have come across either. IE 8 is the same and shows the default fonts.
It looks fine in Firefox 3.5.1
Ralf - There is apparently some confusion regarding the switch name. The actual switch is “-enable-remote-font” (singular).
Source
Note: Incorrectly referred to in line item 1, but correctly referred to under “TEST”, as my own tests with winChrome verify.
LOL … I always make work for you … can you please change the switch to “-enable-remote-font” (forgot the double dash).
Thanks.
-stk
Weird … your comment system is munging the double dash, converting it to a single dash! :-p
Indeed there is some confusion about if the switch should be in singular or plural. So I went to the authoritative source: the [url=http://src.chromium.org/viewvc/chrome/trunk/src/chrome/common/chrome_switches.cc]current source code[/url] used when compiling the browser. The answer? Plural: “-enable-remote-fonts”.
Btw, for users of MSIE6,7 and 8, there are an awesome free plugin: the Crome Frame plugin! It’s an alternative to switch to another browser. After the plugin is installed, sites who send a special meta-header will be rendered by the chrome engine instead of the normal one! http://code.google.com/chrome/chromeframe/