The 10 best fonts from the Google Webfonts Directory
The idea of the Google Webfonts Directory is great: offering everyone free webfonts, which you can include in your website with just one line of code and without worrying about the multiple webfont formats, subsetting, file size, download speed and so on. When the service started in 2010 it offered just a couple of fonts. Today the catalogue has already grown to 250 fonts and Google announced there will even be a lot more fonts in the near future. But let’s face it: Most of the fonts are crap! They are of poor quality, derived from commercial fonts or just downright ugly. But there are also a few very fine fonts among them. Here is my list of recommendations. They all come with a small live demo or a link to a page using these fonts.
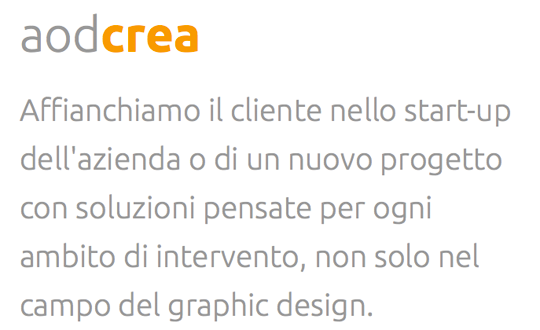
Abril Fatface
Type Together is currently my most favorite type foundry. They offer fresh and unique designs of high quality and their fonts usually have a great language support. Type Together were also one of the first type foundries which supported the idea of webfont services. (See my interview with Type Together’s Veronika Burian from 2009)
In the Google Webfonts Directory you can use their display font Abril Fatface. It is part of a bigger (commercial) type family system, with 18 Display and Text styles. The Fatface in particular is inspired by heavy titling fonts used in advertising posters in the 19th century Britain and France. The thin serifs and clean curves lend the typeface a refined touch and give any headline an elegant appearance. The character set that supports over 50 languages including those from Central and Northern Europe.
Live Demo View at Google
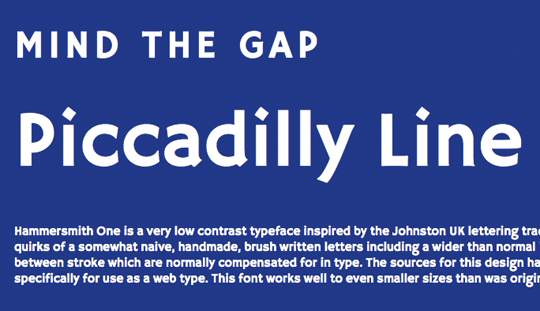
Hammersmith One
Hammersmith One by Nicole Fally is a very low contrast typeface inspired by the Johnston UK lettering tradition. Hammersmith One shows the quirks of a somewhat naive, handmade, brush written letters including a wider than normal “e” and “s” as well as dark joins between stroke which are normally compensated for in type. The sources for this design have been adapted not just for type but specifically for use as a web type. This font works well to even smaller sizes than was originally expected.
Live Demo View at Google
Droid Sans, Droid Sans Mono & Droid Serif
A lot of free fonts just come as single styles suitable for display use, but if you are looking for a good replacement for over-used system font families like Arial, Verdana and Georgia, the Droid fonts might be perfect for you. This font family was originally created by Ascender Corporation for use on the Android platform. As a live demo you can check out Smashing Magazine where Droid Sans regular and bold are used for headlines. The serif comes in four styles and there is also a monospaced version available. All of them can be used via Google Webfonts.

Lato
Polish type designer Łukasz Dziedzic has brought us great commercial typefaces such as FF Clan. The Lato family was originally conceived as a set of corporate fonts for a large client, but since this client later decided to go in different stylistic direction, this nice type family became Open Source. While the roman styles have a rather neutral appearance, the italics look great in larger sizes and with 10 styles (including hairline fonts) you have a great typographic variety when using this type family for websites.
Live Demo View at Google
Vollkorn
This font family by German type designer Friedrich Althausen can be used as a quiet workhorse or as a catchy display typeface. While the regular and italic styles are beautiful and elegant, the strong serifs in the bold styles really draw attention to the text. The webfonts of this family were manually hinted for best screen rendering, even in small sizes.

Ubuntu
Even before its release this typeface has created some discussion because some designers found it too similar to the commercial typeface DTL Prokyon. As the name suggests, the font family is made for the Ubuntu operating system and over time should include all the languages used by the various Ubuntu users around the world. So the Ubuntu Font Family project will be extended to cover many more written languages. It comes in 8 styles and works great for headlines, but as this demo shows it can also be used for smaller text sizes.

Playfair Display
From the time of enlightenment in the late 18th century, the broad nib quills were replaced by pointed steel pens. This influenced typographical letterforms to become increasingly detached from the written ones. Developments in printing technology, ink and paper making, made it possible to print letterforms of high contrast and delicate hairlines. Playfair Display by Claus Eggers Sørensen lends itself to this period, and while it is not a revival of any particular design, it takes influence from the designs of printer and typeface designer John Baskerville, the punchcutter William Martin’s typeface for the ‘Boydell Shakspeare’ (sic) edition, and from the ‘Scotch Roman’ designs that followed thereafter. As the name indicates, Playfair Display is well suited for titling and headlines. Being a transitional design, stylistically Playfair can accompany Georgia, where Georgia is used for body text.
Live Demo View at Google
UnifrakturMaguntia
UnifrakturMaguntia is based on Berthold’s Mainzer Fraktur which is in turn based on a 1901 typeface by Carl Albert Fahrenwaldt. UnifrakturMaguntia uses smart font technologies for displaying the font’s ligatures (OpenType, Apple Advanced Typography and SIL Graphite). An experimental feature is the distinction of good blackletter typography between required ligatures ‹ch, ck, ſt, tz› that must be kept when letterspacing is increased, and regular ligatures (for instance, ‹fi, fl›) that are broken up when letterspacing is increased.
Live Demo View at Google




I think you’ve overlooked one very beautiful, vintage-feel display font available through Google Web Fonts that’s Gravitas One. I have tried using it for the headers for a website I’m working on now and I must say it looks brilliant as “huge type”.
Great article. I love Droid Sans, Volkorn and Playfair Display. It’s really good-looking.
Thanks they are really wonderful :))
Overlooked Lobster too, its rather delicious, but a great list tho
The first demo doesn’t use ligatures, thus ruining it, a real shame.
(Chrome, Win XP)
@Jez:
Some of the OpenType features used in the demos only work in Firefox. Webkit doesn’t support this yet.
I love Muli, you can see the example as a title font here:
http://turkhitbox.com/themes/?=venture
I think the list is a good reference. Thank you. Love Lato. I think that including the fonts from Pablo Impallari (https://plus.google.com/114391601624281927771/about) would be a great plus. Cabin, Lobster and, of course, the Dancing Script that has properly thought through in details are really great fonts. Here is how Helvetica, Lato and Dancing Script are used together on a page to make serious, but, at the same time, with the hint of informality, message - http://intranett.no/
Nope, ligatures not working in Firefox either.
That’s strange. I made the screenshot you can see in the post directly from the demo in Firefox. But it doesn’t work me at the moment either. Will check it again, if I have time tomorrow.
Vollkorn is an absolute beauty. Wow, I might use them next time.
Thanks Ralf for pointing out some of the high quality fonts on Google Webfonts.
The Google Webfont Team is working hard, and a lot of new high quality fonts from professional foundries and professional type designers are being added weekly, so keep and eye on the new releases!
Also, thanks to the people pointing out my fonts on the comments! I’m still learning, so I still consider myself an amateur.
Google subset the fonts and it seems that those served to the browsers got the opentype features removed. So ligatures are only shown to those who have the font installed on their machine.
Ah, thanks Georg, that makes a lot of sense.
Not to mention Arvo. Yanone Kaffeesatz and IM Fell have some niche utility as well.
I love Google Webfonts - finally a way to design with Typography. I remember about 6-7 years ago using a flash format to do this, but it was a mess.
Anyway.. I did not know you were allowed to promote Google Web Fonts when you were using Adobe Typekit. tsk tsk
Thank you for sharing this. I was looking for the best fonts that can be used as default fonts for my other blogs. Actually, it’s really hard to choose since it has huge list. Glad I found your post.