Archive for 'Technology'
Kerning and OpenType features in Firefox 3
Posted on 14. Jun, 2008 by Ralf Herrmann.

Firefox 3 will be the first major browser with support for kerning and automatic ligatures. I tested the Firefox 3 release canditate and I have to say, it’s not perfect yet. But first the good news:
Kerning
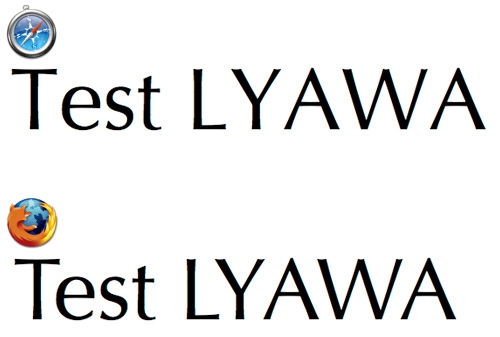
Kerning is an important feature in print typography but for most of the (rather small) texts we read on the screen it is no big deal. But for larger headlines and print-outs it’s really nice to have support for kerning. See this comparison between Safari 3 and Firefox 3:

The Webkit developers claimed they have turned off kerning to avoid performance issues. But Firefox proves it can work.
Layout Features
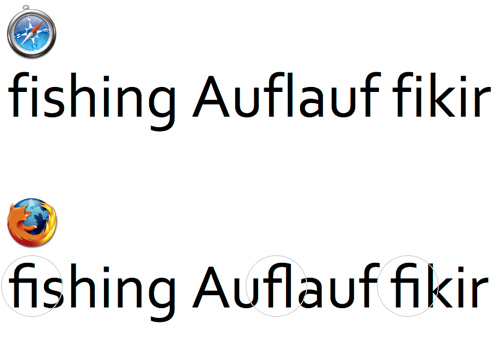
Firefox 3 supports a few layout features of fonts with OpenType or AAT (Apple Advanced Typography) tables. The most obvious one is basic ligatures. In this example you can see the typical f-ligatures that are common in latin fonts and are now used by default in Firefox 3, if the font supports this feature.

This is nice for webpages in English, but it doesn’t work in all languages. For example, in German the use of ligatures depends on the words. “Auflauf” is a word where a ligature is wrong. In Turkish such ligatures are not used at all because they would lead to confusion between the characters “i” and “dotless i”. The logic for dealing with those exceptions is usually built into the OpenType fonts, but Firefox doesn’t honor them.
Discretionary ligatures are optional ligatures. The application should turn them off by default and the user might activate them for setting a fancy headline. Unfortunately, Firefox has turned them on by default and this could really mess up the body copy of websites.

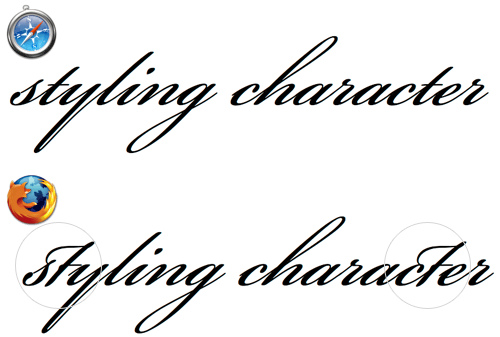
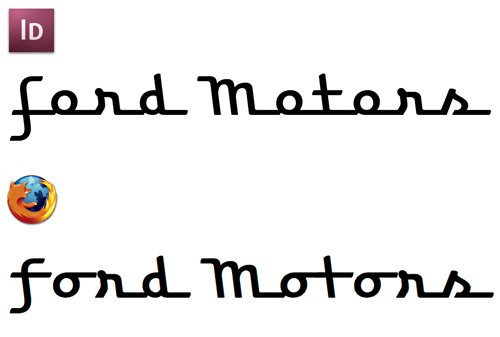
But it gets worse: Firefox 3 also applies ligatures that are only valid in a special context, for example the end of a word.

Firefox doesn’t seem to check for context-dependent replacements. Which is a great pity, because this is the real power of OpenType layout features. See this next example:

A script font like that relies heavily on contextual replacements. Without support for Contextual Alternates and Contextual Ligatures such a font is almost useless. Most standard system fonts may not require such OpenType features, but when downloadable webfonts will someday be available in Firefox those features will hopefully be supported.
The kerning support will hopefully set an example. But the current use of OpenType features in Firefox 3 is rather disappointing. When ligatures are thrown in that are wrong in the used context or language, I would rather see no ligatures at all.
Continue Reading
Exploring webfont possibilities
Posted on 14. Mai, 2008 by Ralf Herrmann.
Embeddable webfonts (as introduced with Safari 3.1) are not just about using fancy fonts on web pages. It also opens new possibilities for using glyphs that are simply not available in the standard system fonts. Let’s say you are a linguist or archeologist and wan’t to set an ancient text and you need characters that are not available in Arial or Lucida Grande. Putting little images inside the text was the only way to do it – so far. But the images wouln’t scale and copy & paste of such a text wouldn’t work properly. But with webfonts you could do those things smoothly – and much more. Here are two examples …
Continue Reading
@font-face survey (results)
Posted on 19. Apr, 2008 by Ralf Herrmann.
 The new font embedding feature introduced with Safari 3.1 has already caused heated debates in the type industry. But what do web designers think about it? Do they want to use it? Will they be willing to pay for webfonts? I did a survey among web designers to find out. Many thanks to everyone who participated!
The new font embedding feature introduced with Safari 3.1 has already caused heated debates in the type industry. But what do web designers think about it? Do they want to use it? Will they be willing to pay for webfonts? I did a survey among web designers to find out. Many thanks to everyone who participated!
Here are the results …
Continue Reading
web font embedding (@font-face) is back
Posted on 03. Apr, 2008 by Ralf Herrmann.
Typographic variety is coming back to the Web. With the release of Safari 3.1 for MacOS and Windows, Apple’s web browser now supports font embedding for websites. Now millions of web users can view websites the way they were intended to be …
Continue Reading
MacOS X 10.5 (Leopard) Font-Cache löschen
Posted on 05. Dez, 2007 by Ralf Herrmann.

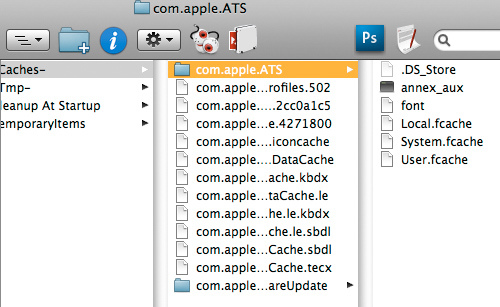
In Panther und Tiger lagen die Font-Caches noch in den Librarys von System und Computer. In Leopard hat nun jeder Benutzer einen eigenen Font-Cache. Die gängigen Tools, wie etwa der Linotype Fontexplorer, kennen diese Position noch nicht und können den Cache daher nicht löschen. Wer den Cache manuell löschen will, muss zunächst einmal die Anzeige von versteckten Systemdateien aktivieren. Ich benutze dazu üblicherweise Onyx. Dann findet man den Leopard-Font-Cache unter:/private/var/folders/…/-Caches-/com.apple.ATS/Der Inhalt dieses Ordners kann bedenkenlos gelöscht werden.
Continue Reading
Kommerzielle OpenType-Fonts in Webseiten?
Posted on 31. Okt, 2007 by Ralf Herrmann.
Die Schrifteinbettung in Webseiten steht wieder auf der Tagesordnung. Nein, ich spreche nicht von Technologien wie WEFT, TrueDoc oder sIFR, sondern von von OpenType-Schriften (TT/PS), die per CSS in jede beliebige Webseite eingebunden werden können.Die aktuelle Entwicklerversion des WebKit (“Safari”) kann es schon, Opera steht in den Startlöchern.Die Sache hat allerdings auch einen Haken. Von »Schrifteinbettung« kann man nämlich leider gar nicht sprechen. Die Fonts stehen in keinerlei Beziehung zu der Webseite, die sie benutzt, sondern sie werden lediglich per URL verlinkt. Der Font muss also auf einem Server zum öffentlichen Download zur Verfügung stehen und die Adresse ist für jedermann im Quelltext der Seite einzusehen. Dies mag für Freeware-Fonts unerheblich sein, aber kommerzielle Fonts scheiden somit gänzlich aus, denn diese dürfen keinesfalls zum Download für jedermann zur Verfügung gestellt werden.Um kommerzielle Schriften mit »font-face« benutzen zu können, würde man ein Lizenzierungssystem benötigen, das die dafür präparierten Fonts nur für bestimmte Domains freigibt. Dafür müssten sich allerdings Schriftentwickler, Browserentwicklung und das W3C an einen Tisch setzen und eine Lösung erarbeiten.Da dies ziemlich utopisch erscheint, habe ich versucht, ein Test-System zu entwickeln, das mit den bestehenden Technologien funktioniert. Mit dem aktuellen NightlyBuild des WebKits kann man es bereits ausprobieren.

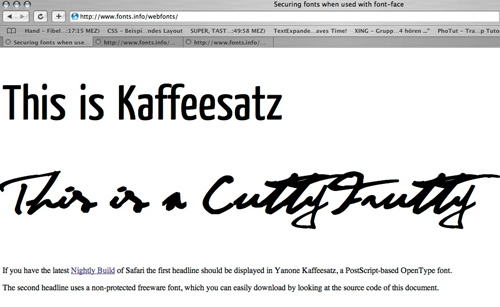
Auf der Webseite http://www.fonts.info/webfonts/ wurden zwei Schriften »eingebettet«. Die »CuttyFrutty« lässt sich problemlos herunterladen, die Kaffeesatz dagegen, ist über verschiedene Sicherungsmechanismen geschützt. Eine einfach zu kopierende Download-Adresse gibt es nicht.Das System ist so aufgesetzt, dass der Font auf dem Server des Schriftherstellers verbleiben würde, und eine lizenzierte Webseite kann den Font über ein auf der Webseite einzufügenden Kode-Schnippsel anfordern.Weiter Links zu Thema:Praegnanz.deTypoWiki

 Follow me on Twitter:
Follow me on Twitter:
